Embed a Google Form on Your Website

Did you know that you can embed a Google form, survey or quiz on your website or blog? In this article we’re going to see how to do that.
How to Embed a Google Form
Click on the “Send” button in the upper right of your form to get started.

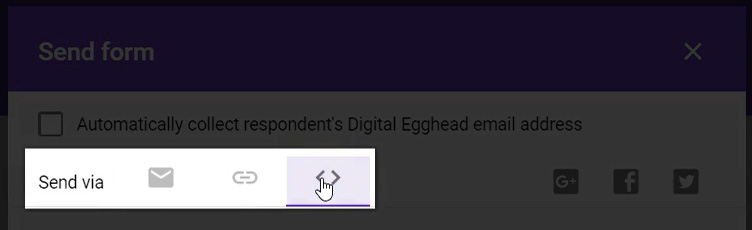
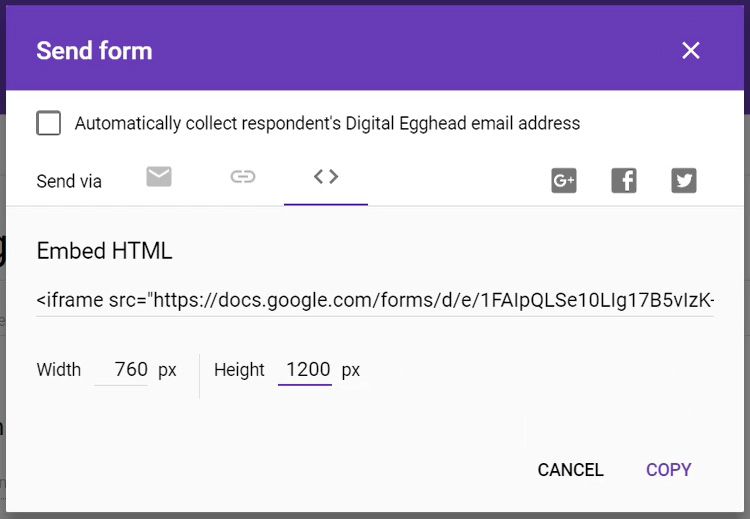
Then click on the brackets to the right of the envelope and link.

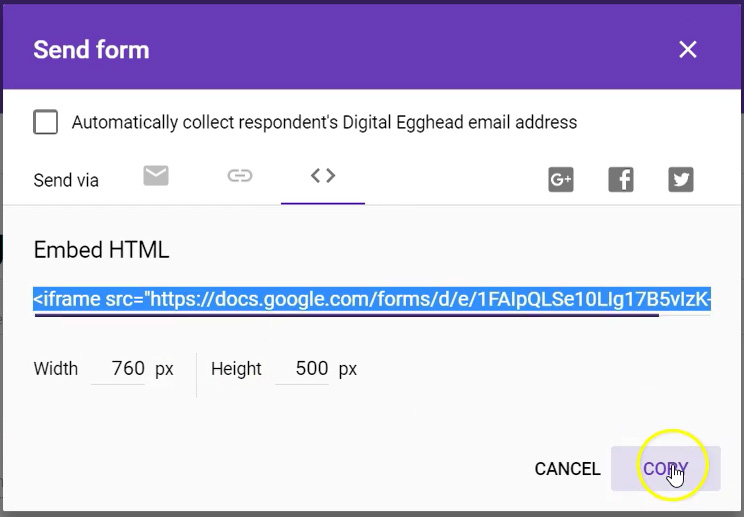
This will give you the code that needs to be placed on your website. Copy this code.

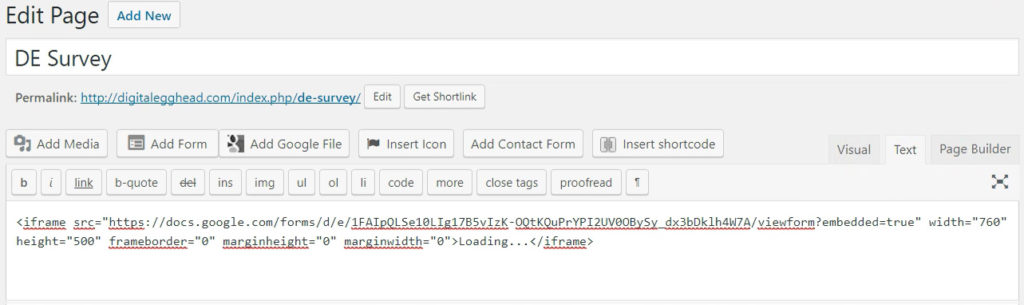
Paste the code into the page that should have your form displayed. Make sure you do this in the HTML window, and not the visual editor window.

This example is using WordPress. Your interface may look a bit different, but the steps are the same.
Check the visual tab to make sure your form is being pulled in correctly. If everything looks good, publish the page and check it out.
Adjusting the Size of the Form
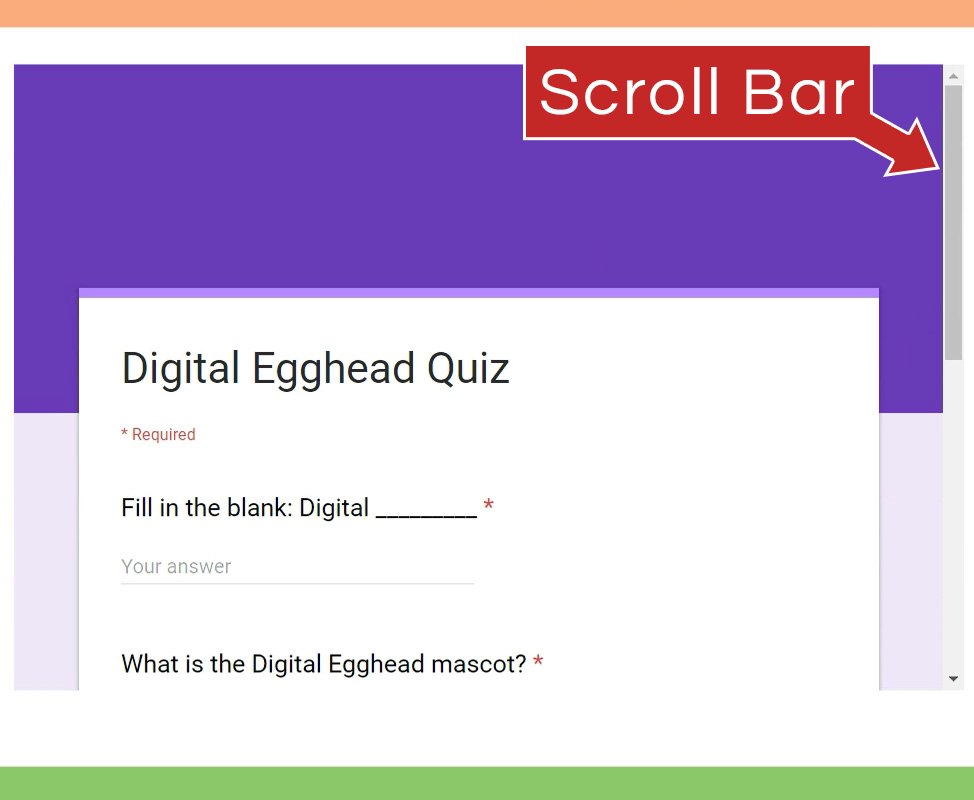
If your form is longer than the default frame that it’s given (this is usually the case), you can adjust it to fit correctly so you don’t have scroll bars.

At the bottom of the send form options box, there is a width and a height field. Give your form the height and width that works for your page.

Grab the new code and paste it into your page editor. Refresh the page and make sure it looks good.
Now this form will work just like any other Google Form that you would send out by using the link. When people respond, all of the answers will be collected in the form.
If You Can’t Edit Your Website
If you don’t have access to the edit your website’s pages, then you would just copy the code into an email and send it to your web guy.
Watch the Video
Watch the video for embedding Google Forms to see it in action.
I hope you found this article to be helpful. Comment and let me know what you think.
Learn more about Google’s amazing office apps with the Google Cloud Productivity course on Udemy.

Google form header image is not showing when embedded on a WordPress website. Any ideas?